| 1 |  |
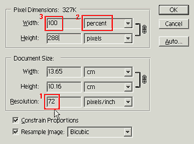
ภาพที่ผมทำการสแกนเข้ามาเพื่อทำ
CG นั้นส่วนใหญ่ จะมีขนาดที่ใหญ่กว่าขนาด Output ของงานที่ผมต้องการ
เพื่อให้เก็บรายละเอียดได้มากและ Resolution ของภาพนั้น จะค่อนข้างสูง
คืออยู่ที่ 300 dpi แต่เมื่อหน้าจอมอนิเตอร์ของเราแสดงภาพด้วย ความละเอียดเทียบเท่า
72 dpi (ในระดับ 800x600) หรือ 96 dpi (ในระดับ 1024x768) ดังนั้นผมจึงปรับขนาดและ
Resolution ของภาพที่สแกนมาก่อนทำงานทุกครั้ง โดยใช้คำสั่ง Image
--> Image Size ก็จะปรากฏ Dialog Box ดังรูป โดย |
| 2 |    |
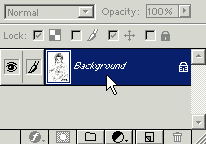
ขั้นต่อมาคือการเตรียม
Layer ที่จะทำเป็น Guide เอาไว้ช่วยในการลงสี ซึ่งหลักการของผมคือ
Layer ที่ลงสีเป็นเพียง Layer ว่างๆ สีขาว แต่จะมี Layer ของลายเส้นวางไว้ด้านบนและจะสามารถมองทะลุลงไปยัง
Layer ที่ลงสีได้ ซึ่งวิธีการเตรียมก็คือ 4. ก่อนลงสีอย่าลืมเปลี่ยนโหมดของภาพให้เป็น RGB ซะก่อน ไปที่ Image -> Mode -> RGB Color |
| 3 | |
การลงสีด้วยเมาส์นั้นไม่ใช่เรื่องง่าย
แม้ว่าจะมี Tablet มาทดแทนเมาส์ก็ตาม แต่ว่าในที่นี้
ผมจะขอเน้นการใช้เมาส์ เนื่องจากทุกคนมีอยู่แล้ว (ความจริงก็คือ .....
ตัวเองยังไม่มี Tablet น่ะแหล่ะ -"-) ดังนั้น เราควรสร้าง Selection
ที่จะทำการลงสีเอาไว้ก่อน จากนั้น จึงทำการลงสีได้อย่างสบายใจ โดยส่วนตัวแล้ว ผมมักจะทำการสร้าง Selection ส่วนต่างๆเอาไว้ก่อน เช่น สร้าง Selection ส่วนของเส้นผม ใบหน้า ตา ส่วนต่างๆของร่างกาย และ เสื้อผ้าแต่ละชิ้น รวมไปถึงวัตถุที่อยู่ในฉาก ที่เราต้องการให้เวลาลงสีแล้ว เกิดขอบของสีที่คมชัด อย่างเช่น รูปตัวอย่างนี้ ผมมี Selection ส่วนต่างๆ ดังในรูปทางซ้ายนี้ (Selection ที่ได้ save เอาไว้แล้ว จะไปโผล่ใน Channels สามารถลบได้โดยลาก Layer ของ Channels ที่ไม่ต้องการ ไปลงถังขยะที่มุมขวาล่าง) |
| 4 | การเตรียมการพร้อมแล้ว เอาล่ะ ผมจะลงสีส่วนใบหน้าก่อน ไปที่เมนู Selection -> Load Selection ก็จะปรากฏ Dialog Box ขึ้นมา ผมก็เลือก ชื่อ Selection ที่ต้องการ แล้วกด OK เท่านี้ ผมก็จะลงสีบริเวณใบหน้าได้อย่างสบายใจ ไม่ต้องห่วงว่ามันจะไปเลอะส่วนอื่นๆ | |
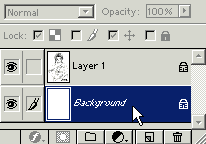
| 5 | ก่อนที่จะลงสีควรสังเกตด้วยว่า เรากำลังทำงานอยู่บน Background Layer สีขาวที่ได้ทำไว้เพื่อลงสีโดยเฉพาะ (ดูจากแถบสีน้ำเงินจะอยู่ที่ Layer นี้) เลือกสีที่จะลง จากนั้น fill สีลงไปทั้งหมด | |
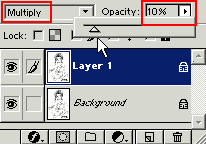
| 6 |  |
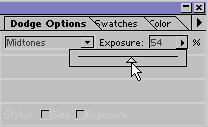
เลือกเครื่องมือ Dodge Tool ปรับโหมดเป็น Midtones และ Exposure : ประมาณ 50 (หรือตามต้องการ) ผมจะใช้เจ้านี่ทำให้เกิดแสงเงาขั้นแรกของใบหน้า.....อ้อ ควรเลือกขนาดของ Brush ให้ใหญ่สักนิด ดูจากรูปข้างล่างน่ะ |
| 7 | ใช้เจ้านี่ปาดบริเวณหน้าผาก แก้ม คางและส่วนที่ได้รับแสงในบริเวณกว้างอย่างคร่าวๆ สามารถปาดซ้ำได้เพื่อทำให้เกิดความสว่างมากขึ้น ระวังอย่าให้สว่างเกินไป เพราะนี่เป็นแค่การ "รองพื้น" | |
| 8 | ผลลัพพ์ที่ได้จากขั้นตอนข้างบน.... >>> ไปต่อ >>> |
|